网络还能怎么玩(六):基于Obsidian建立博客工作流(git)

网络还能怎么玩(六):基于Obsidian建立博客工作流(git)
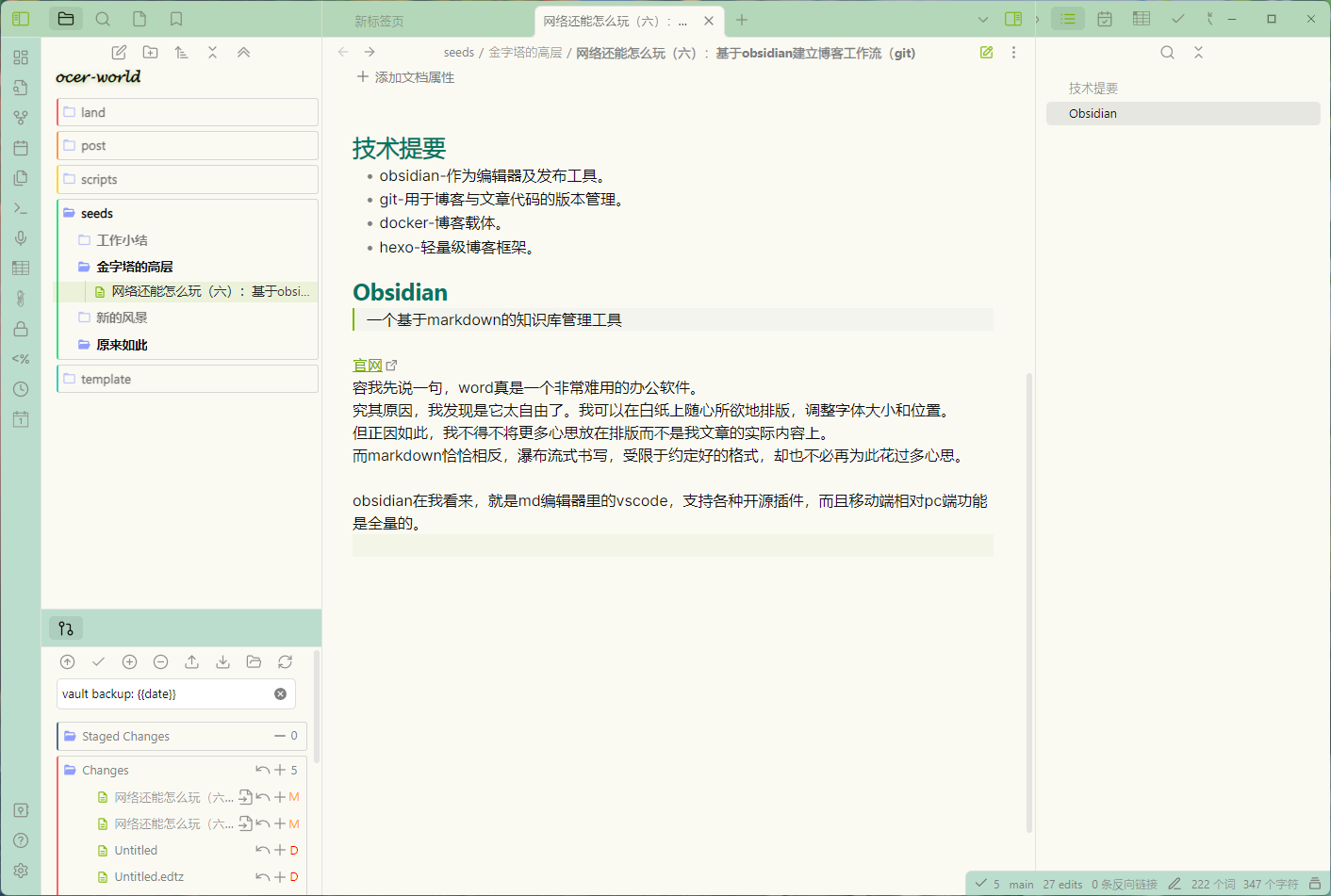
吴阴天技术提要
- hexo-轻量级博客框架。
- Obsidian-作为编辑器及发布工具。
- git-用于博客与文章代码的版本管理。
- docker-博客载体。
docker基本部署
因为hexo本身提供了hexo server作为服务启动,因此我们只需要将博客项目clone到容器内部,安装依赖并启动服务即可。
1 | # 构建时执行 |
每当我们更新博客内容后,只需要上传git库并重启docker容器就会自动上线最新版本了。
Obsidian
一个基于markdown的知识库管理工具
Obsidian官网
容我先说一句,word真是一个非常难用的办公软件。
究其原因,我发现是它太自由了。我可以在白纸上随心所欲地排版,调整字体大小和位置。
但正因如此,我不得不将更多心思放在排版而不是我文章的实际内容上。
而markdown恰恰相反,瀑布流式书写,受限于约定好的格式,却也不必再为此花过多心思。
Obsidian在我看来,就是md编辑器里的vscode,支持各种开源插件,而且移动端相对pc端功能是全量的。
本博客所用的hexo框架,同样是使用markdown进行文章内容的书写的,因此,使用Obsidian作为编辑器最好不过。
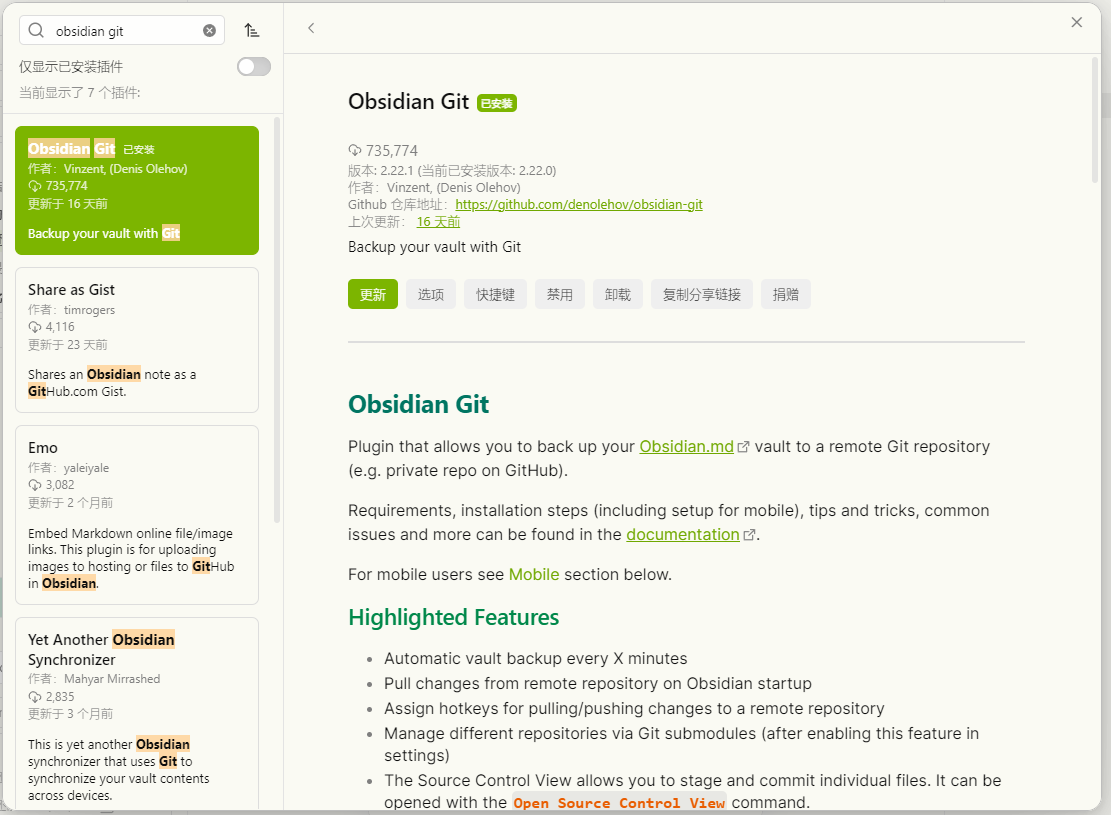
Obsidian Git
Obsidian凭借开源插件的优势,让我们可以不借助其它git工具完成对博客的版本控制。
在第三方插件中找到Obsidian Git安装并启用,重启Obsidian。
理想情况下,Obsidian目录本身就是一个git目录的话,这个插件是不需要对git路径等进行配置的。
我们只需要将push代码所需的git仓库用户名、密码、邮箱等在第三方插件中配置即可。
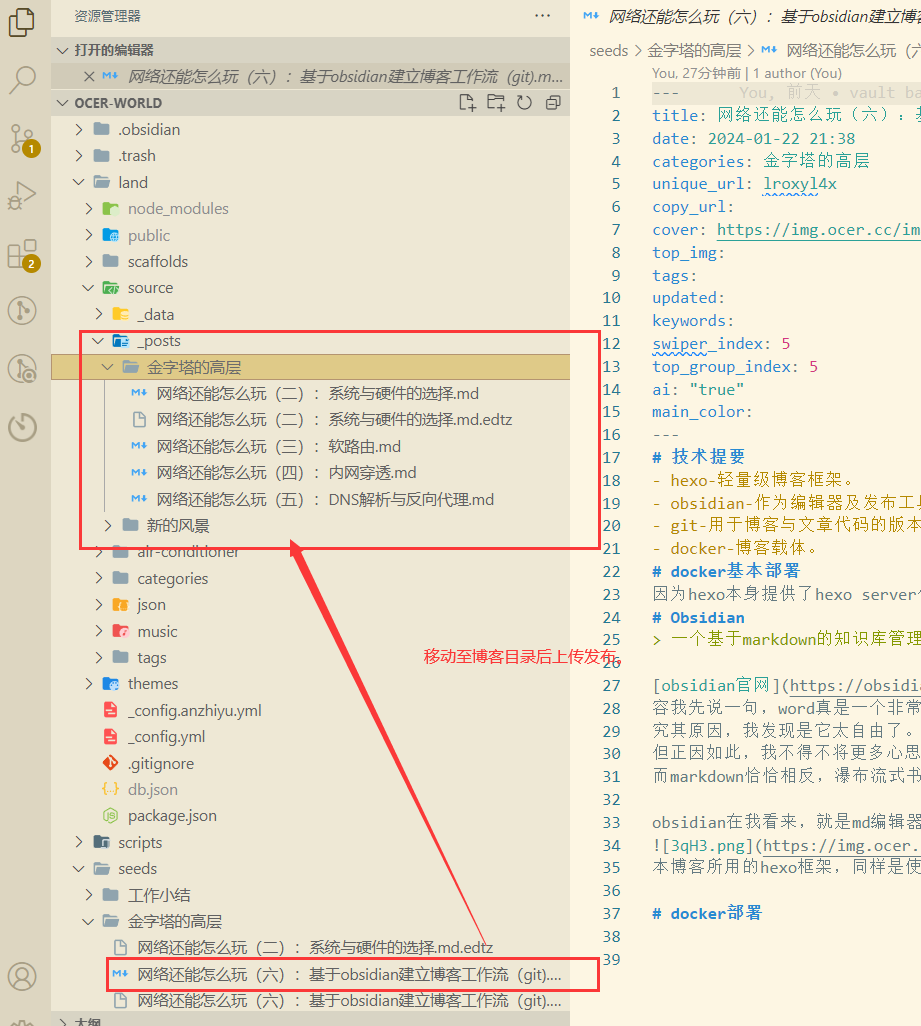
重构仓库
比起上传代码,我们更多时候需要沉浸在文章的创作中,总是面对博客框架的目录我觉得不太ok。
因此,我将博客作为子目录(land)放入了仓库中,并创建了一个写作目录(seeds)。
当我们完成写作时,只需要将完成的文章移动至博客的_posts目录中即可上传发布。
docker部署
相应地,我们的docker构建流程也需要进行更改:
1 | # 构建时执行 |
工作流
现在我们可以随时随地写文章并发布,但这还不能称之为工作流,我们仍有许多需要手动执行的相似操作。
借助Obsidian的Tmplater插件,我们可以省去许多重复内容的书写,甚至通过脚本帮我们完成一些特殊处理。
变量解释:
- title:根据文件名称写入文章标题。
- date:写入指定格式的当前日期时间。
- categories:根据当前文件夹名称生成文章分类。
- unique_url:生成文章短链。(如:https://world.ocer.cc/post/lrajsygy/ ,但需要博客支持”根据元数据生成Url“),短链生成脚本:
1
2
3
4
5const getUniqueUrl = () => {
// 根据当前时间生成36位字符串。
return Date.now().toString(36)
}
module.exports = getUniqueUrl;
常见问题
1. hexo的静态资源文件被缓存
安装hexo-hash插件,用于生成文件哈希后缀:
1 | npm install hexo-hash --save |
添加配置:
1 | # Hexo-hash |
再执行hexo g命令时,会生成hash后缀,但我们是使用hexo server启动的要怎么办呢?
还好官方提供了hexo serve -s命令,可以使用hexo g生成的静态文件启动服务。
docker部署更改:
1 | # 构建时执行 |