web性能优化(三):图片能不能再小点?

AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
web性能优化(三):图片能不能再小点?
吴阴天图片类型
不同类型的图片格式因其设计目的、压缩方式和特性而有所区别,我们仅讨论在互联网传播中的常见类型:
JPEG (JPG)
- 有损压缩格式,适用于照片和其他颜色丰富的图像。
- 允许用户选择不同的压缩级别以平衡文件大小与图像质量。
- 不支持透明度。
- 在互联网上广泛使用,因为它可以显著减小文件大小。
PNG
- 支持无损压缩和8位(PNG-8)或24位(PNG-24)真彩色。
- 最大的特点是支持Alpha通道透明度,可以创建半透明效果。
- 当需要高保真色彩且需要透明背景时首选PNG,尤其是在网页设计中。
GIF
- 也采用无损压缩,但颜色限制在256种以内。
- 支持动画功能,因此常用于制作循环播放的小型动态图像。
- 支持简单的透明色(单色透明),适合图标、logo等简单图形。
WebP
- Google 开发的一种现代图片格式,旨在减少文件大小,同时保持高质量图像。
- 支持有损和无损压缩,并且支持动画和透明度。
SVG
严格来说SVG并不是一种图片格式,而是代码。
SVG 图像的核心特点是:
- 可缩放性: SVG 图像可以无限放大而不失真,因为它们是通过数学公式和路径描述图形,而非像素点阵。
- 矢量化: 所有图像元素都是以向量形式表示,这意味着无论在任何分辨率下查看或打印,图像都能保持清晰度。
- 文本独立: SVG 可以直接包含文本信息,并且这些文本是可以搜索、索引和复制粘贴的。
- 代码结构: SVG 文件本质上是一个文本文件,可以使用任何文本编辑器打开和编辑,也可以用编程方式生成和操纵。
- 交互性和动态性: SVG 具备强大的交互功能,可通过JavaScript或其他脚本语言实现动画效果和用户交互行为。
- 跨平台兼容: 由于是W3C标准的一部分,SVG可以在所有现代浏览器中渲染,也支持移动设备和平板电脑上的显示。
- 轻量级: 相比于同等视觉质量的位图图像,SVG在很多情况下可以实现更小的文件大小,尤其是在复杂图标和线条图上。
- 可访问性: SVG能够提供无障碍支持,对于视力障碍等特殊需求的用户,可以通过屏幕阅读器读取其中的文本描述内容。
SVG常用于网页设计、图表制作、徽标、图标和其他需要高质量、可缩放和互动图形的场景。
怎么选?
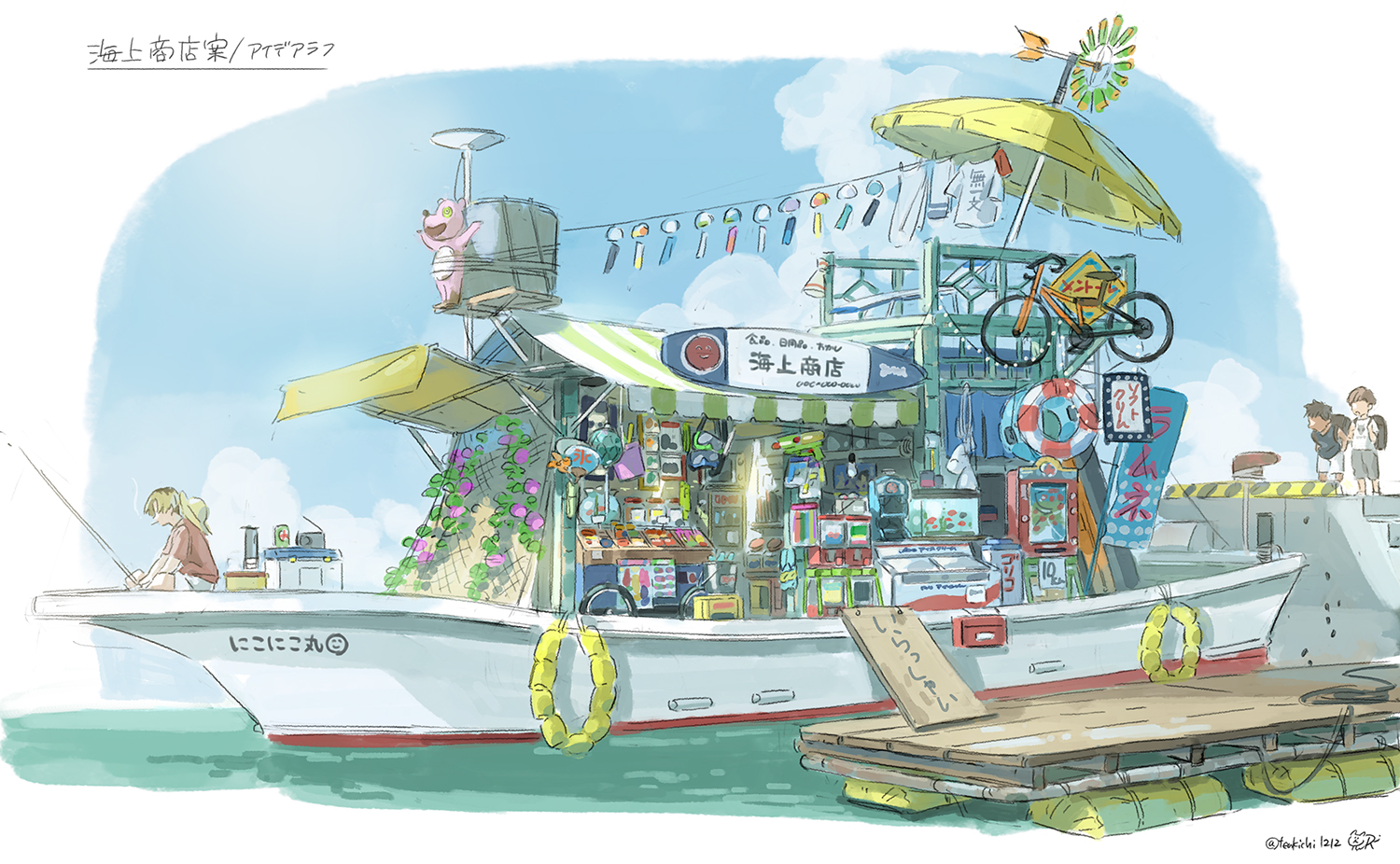
以某个不存在的绘画网站为例:
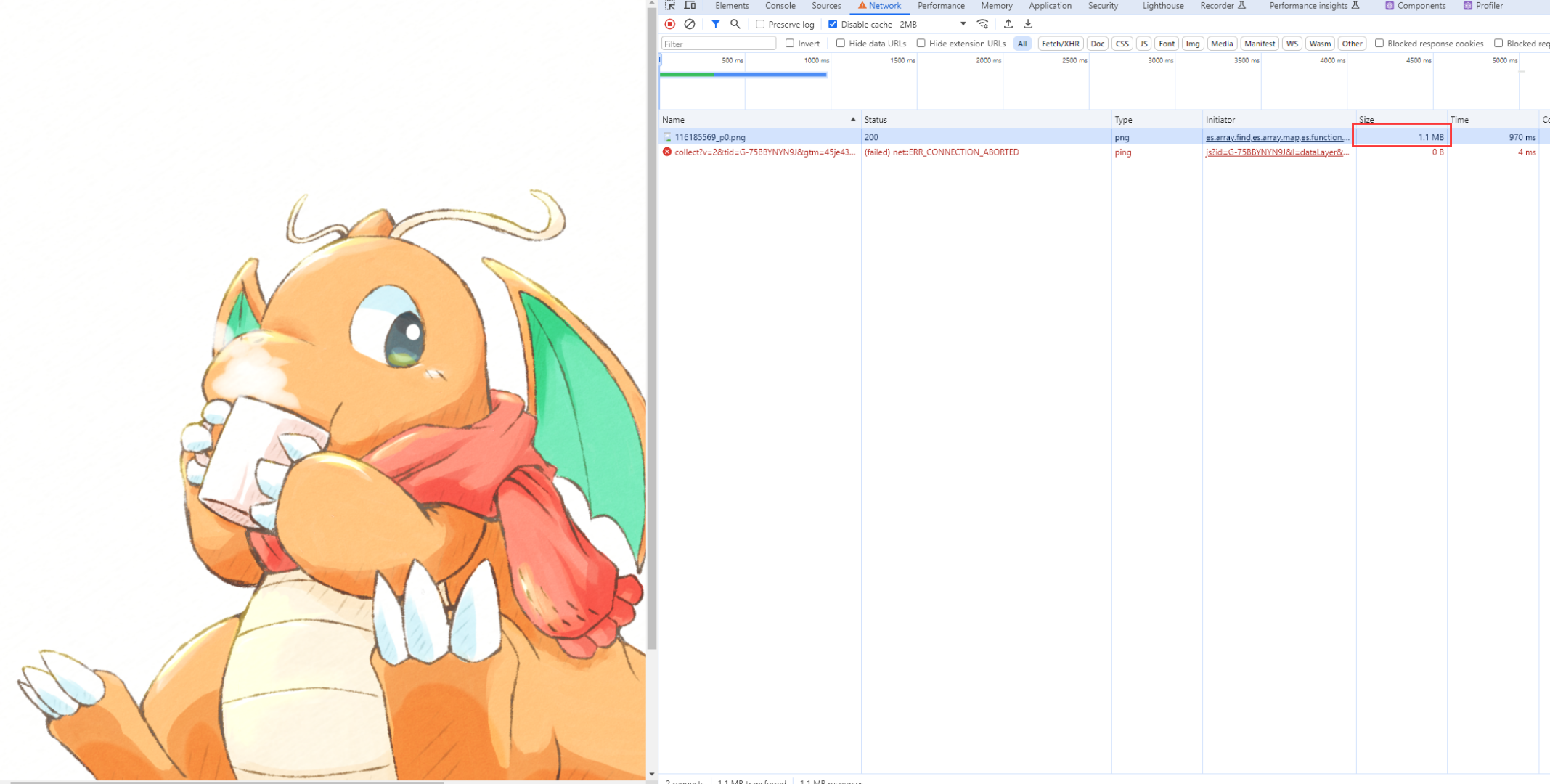
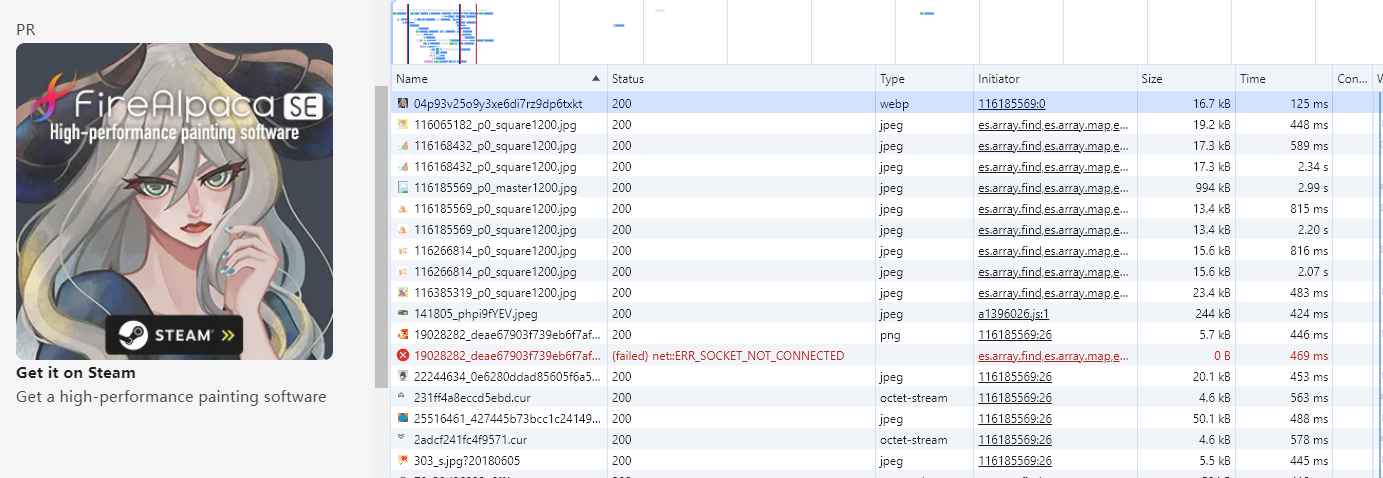
可以看到,图片作品本身是png格式,而仅通过网页浏览时大图是jpg格式,再来看它的略缩图:
也是jpg,但是从文件命名中的square1200可以看出,这是再次经过压缩且修剪过的方图。
看一下它们的实际大小:
- jpg缩略图 13.4kB
- jpg大图 994kB
- png原图 1.1M
很显然,png是最能展现作品原始质量的格式,同时也是尺寸最大的。而jpg则可以在保证一定质量的情况下压缩图片的大小。
同时在网页中,我们还可以看到其它格式图片的存在:
- webp:这个网页中的webp,是一张广告图:
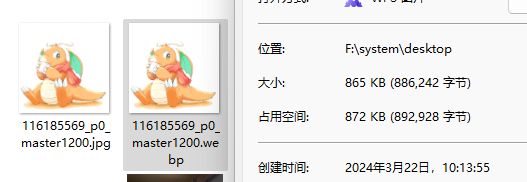
在我平时的使用中发现webp相比jpg,在空间上的优势并不多,比如说上面的jpg大图转化为webp,体积只减小了10%不到:
我觉得它的绝对优势在于体积比jpg小的同时还支持了透明度的特性,这是每次转换带有透明部分的png图片都会遇到的问题。
- svg:这个网站的logo。实际上去大多数网站查看,官网的logo都是svg格式。比如这个博客的顶栏以及首页滚动图:
它们都是SVG,因为要保证无论是什么设备浏览,它们都得是清晰的。同时,因为logo本身并不包含多少颜色和元素,因此以矢量的方式绘制可以使用非常小的空间。
- gif:gif是动画的唯一选择。
如何得到需要的图片格式?
mastergo
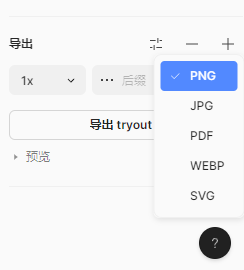
如果是企业开发的话,建议使用mastergo,设计出图,前端可以以任意格式导出:
cloudcovert
如果是个人开发,单纯的格式转换我推荐使用cloudcovert,可以手动上传,也支持API二次开发。
photoshop
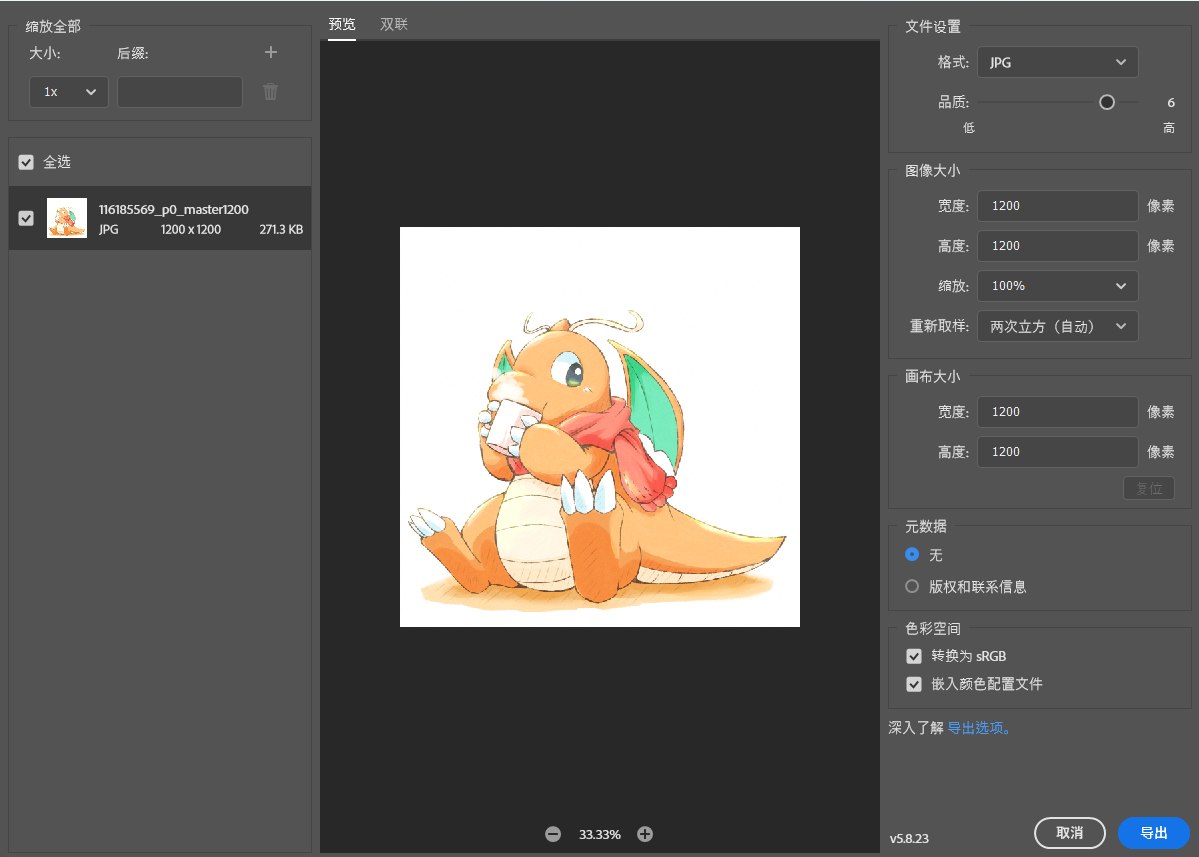
如果需要精细地进行图片控制,还是得photoshop:
图床
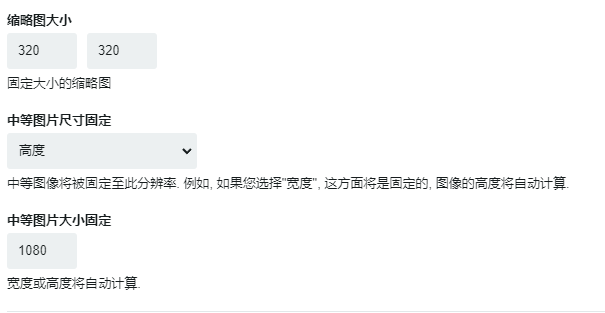
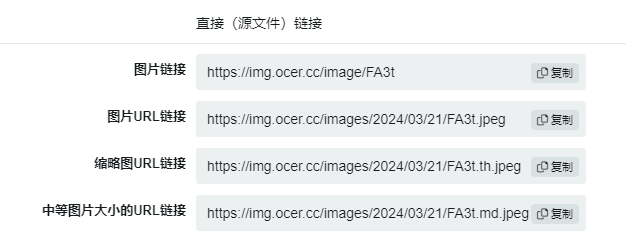
不少图床都提供了图片裁切和格式转换功能方便我们直接使用,比如说我使用的chevereto图床,在图片上传后会提供多种大小的图片链接:
云服务
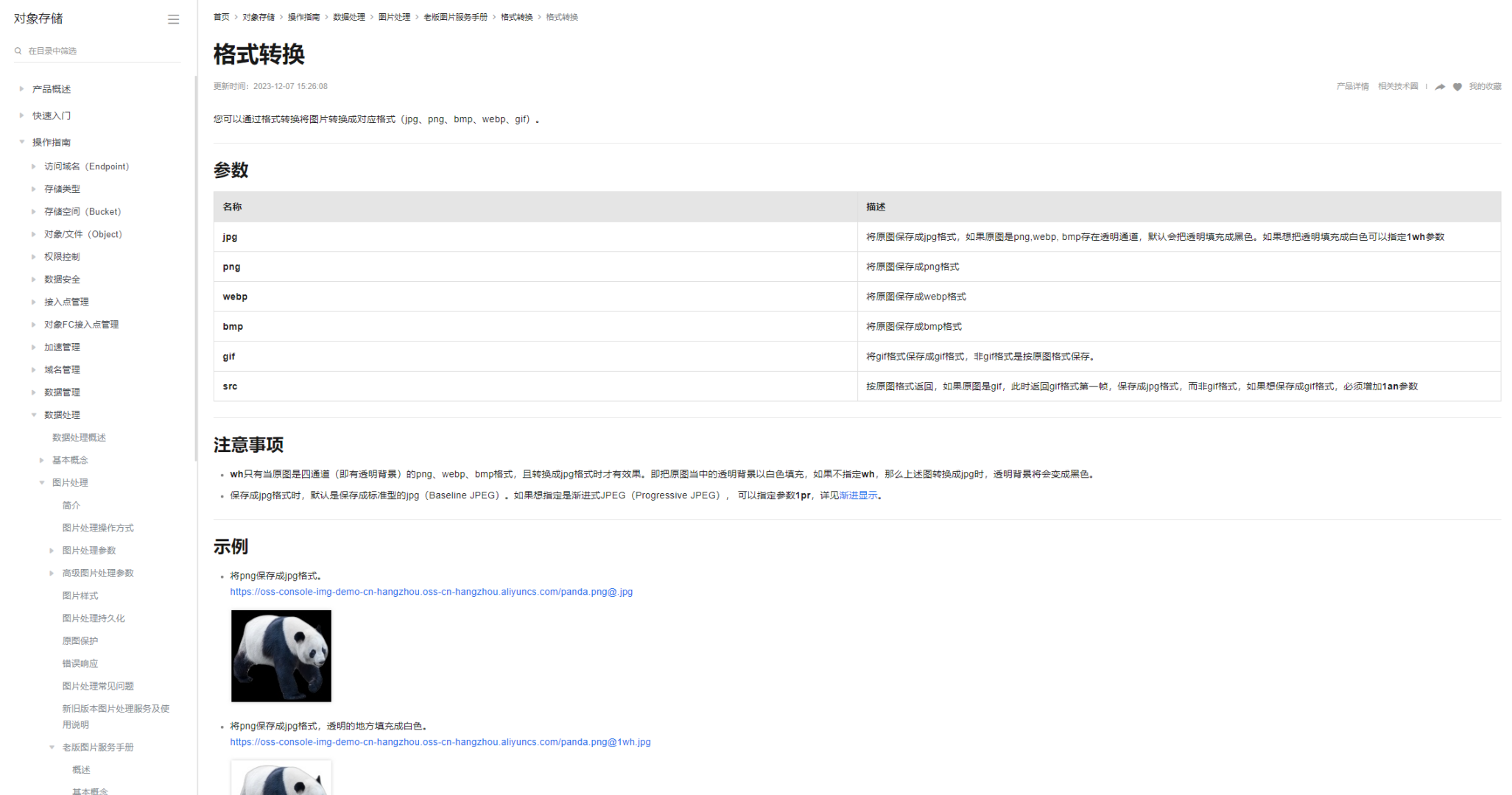
如果使用了云服务提供商的对象存储服务进行图片保存,可以直接使用其提供的格式转换服务,比如说阿里云:
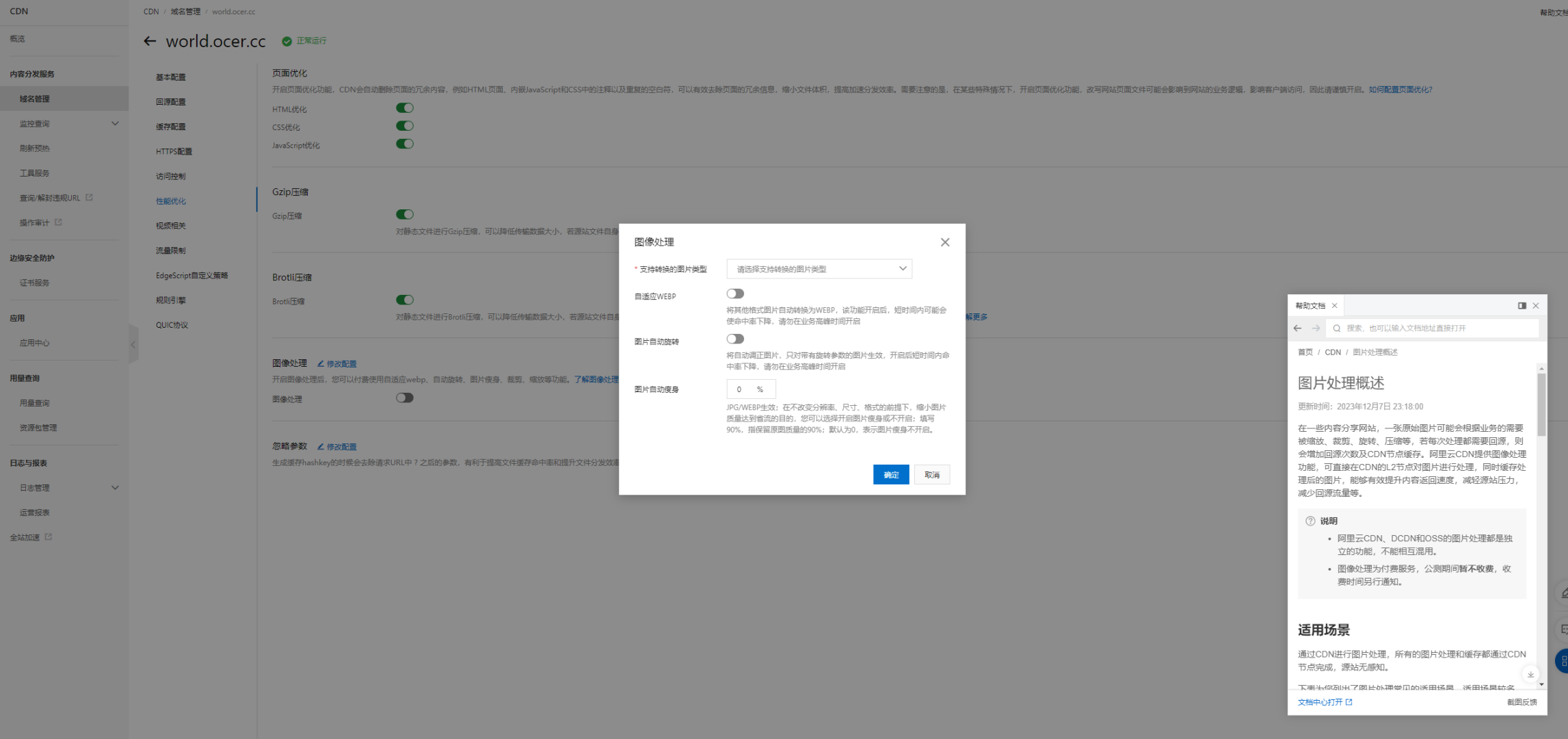
或者使用了cdn服务,也提供了非常便利的图片转换优化:
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果





 在我平时的使用中发现webp相比jpg,在空间上的优势并不多,比如说上面的jpg大图转化为webp,体积只减小了10%不到:
在我平时的使用中发现webp相比jpg,在空间上的优势并不多,比如说上面的jpg大图转化为webp,体积只减小了10%不到:  我觉得它的绝对优势在于体积比jpg小的同时还支持了透明度的特性,这是每次转换带有透明部分的png图片都会遇到的问题。
我觉得它的绝对优势在于体积比jpg小的同时还支持了透明度的特性,这是每次转换带有透明部分的png图片都会遇到的问题。 它们都是SVG,因为要保证无论是什么设备浏览,它们都得是清晰的。同时,因为logo本身并不包含多少颜色和元素,因此以矢量的方式绘制可以使用非常小的空间。
它们都是SVG,因为要保证无论是什么设备浏览,它们都得是清晰的。同时,因为logo本身并不包含多少颜色和元素,因此以矢量的方式绘制可以使用非常小的空间。