web性能优化

AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
web性能优化
吴阴天指路牌
量化测试工具
1. 限制带宽
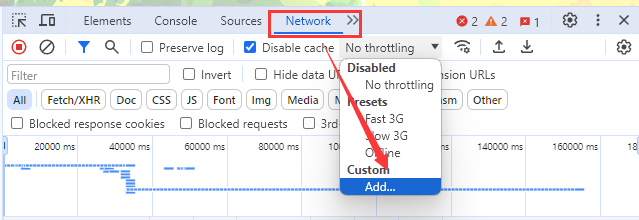
F12打开chrome控制台,在network页签中限制带宽:
添加一条自定义的节流配置:
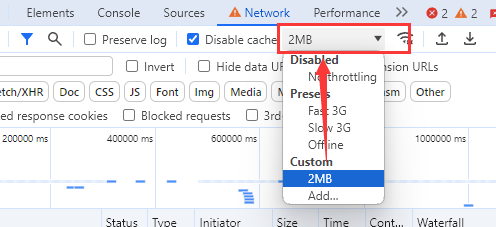
最后应用:
在进行Web性能测试时,确定合适的带宽限制取决于多个因素,包括但不限于:
- 应用特性:不同类型的网站和应用有不同的带宽需求。例如,静态内容为主的网站可能对带宽的需求相对较低,而流媒体、文件下载服务或者交互频繁的动态网站可能需要更高的带宽。
- 预期用户行为:了解用户通常如何与您的应用互动,例如浏览网页、播放视频、上传/下载文件等,这些都会影响所需的带宽。
- 性能目标:定义可接受的响应时间和吞吐量阈值,确保在一定的用户并发数下,系统仍能满足业务需求。
- 并发用户数:模拟真实场景下的并发用户数量,以此来估算需要多大的带宽来支持这些用户同时访问而不至于造成瓶颈。
- 成本考量:在能够承受的成本范围内提供足够的带宽,以便在压力测试中模拟真实世界的条件,同时不超出预算。
2. Performance
还是F12打开chrome控制台,找到Performance页签,点击重载按钮得到以下数据:
主要关注两个指标:
- FCP:页面出现第一个元素所需要的时间。
- LCP:渲染完整页面所需要的时间。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果